Guide Approfondi d'Initiation à la Programmation Back-end
Bienvenue dans ce guide approfondi qui vous plongera dans les arcanes du développement back-end. Que vous soyez novice ou que vous cherchiez à renforcer vos compétences, ce guide vous offre une exploration détaillée pour maîtriser l'art complexe de la création d'applications robustes.
Table de matières
- Chapitre 1 : Comprendre le Back-end
- Chapitre 2 : Langages de programmation Back-end
- Chapitre 3 : Frameworks Back-end
- Chapitre 4 : Gestion de Base de Données
- Chapitre 5 : Création d'une API RESTful
- Chapitre 6 : Sécurité Back-end
- Chapitre 7 : Tests et débogage
- Chapitre 8 : Déploiement et Gestion des Erreurs
- Chapitre 9 : Conclusion et Perspectives d'Avenir
Chapitre 1 : Comprendre le Back-end

Qu'est-ce que le Back-end ?
Le back-end représente le cerveau des applications web, où les données sont traitées, la logique est exécutée, et les interactions avec les bases de données ont lieu. Il travaille en tandem avec le front-end pour fournir une expérience utilisateur complète.
Rôles du Développeur Back-end ?
Explorez les responsabilités cruciales du développeur back-end, de la gestion des bases de données à la sécurisation des données et à l'implémentation de la logique métier.
Chapitre 2 : Langages de Programmation Back-end

1. Python : Élégance et Puissance
Python, langage polyvalent et lisible, est un choix privilégié pour le développement back-end. Sa syntaxe épurée en fait un langage accessible, favorisant une productivité accrue.
Frameworks Python pour le Back-end:

Django
Framework complet, Django suit le principe "Don't Repeat Yourself" (DRY), automatisant de nombreuses tâches, de la création de modèles à l'administration de la base de données.

Flask
Axé sur la simplicité, Flask offre une flexibilité totale. Il est idéal pour des projets plus petits, permettant aux développeurs de choisir leurs outils.
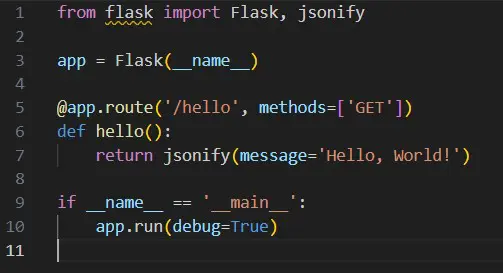
Exemple Pratique : Création d'une API avec Flask

Ce simple exemple illustre la création d'une API RESTful avec Flask. Vous pouvez étendre cette base pour construire des applications web dynamiques.
Pourquoi Python pour le Back-end ?
2. JavaScript (Node.js) : Puissance côté Serveur
Node.js révolutionne le back-end en permettant d'utiliser JavaScript côté serveur. Son modèle asynchrone le rend idéal pour les applications en temps réel, offrant une exécution rapide et efficace.
Framework Express.js : Minimalisme et Performance
Express.js
Framework minimaliste mais puissant, Express.js simplifie la création d'APIs RESTful. Il offre une structure modulaire, permettant aux développeurs de construire des applications selon leurs besoins spécifiques.
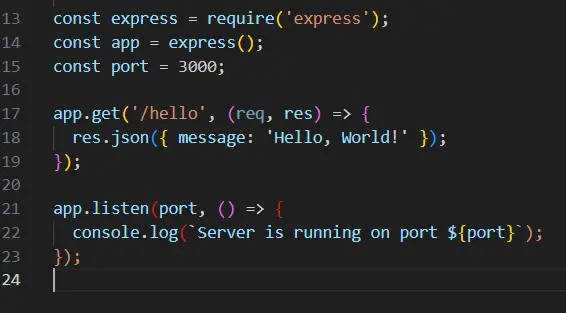
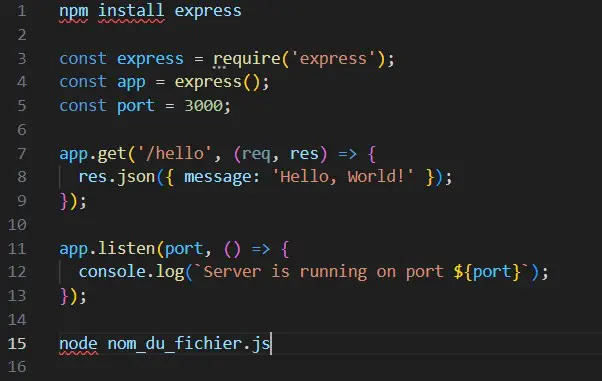
Exemple Pratique : Construction d'une API avec Express.js
Ce code montre comment créer une API RESTful de base avec Express.js ; la simplicité de la syntaxe favorise un développement rapide.

Pourquoi JavaScript (Node.js) pour le Back-end ?
- Unicité de Langage : L'utilisation de JavaScript sur le front-end et le back-end simplifie la maintenance du code.
- Modularité : Les modules npm offrent une richesse de fonctionnalités prêtes à l'emploi.
- Évolutivité : Node.js excelle dans la gestion de nombreuses connexions simultanées.
- Prochain arrêt : Ruby pour une perspective complète sur les langages de programmation back-end.
3. Ruby : Élégance et Simplicité avec Ruby on Rails
Ruby, reconnu pour sa simplicité et son élégance, est un choix privilégié pour le développement back-end. Il offre une syntaxe intuitive et favorise la productivité des développeurs.
Framework Ruby on Rails : Convention sur Configuration
Ruby on Rails
Guidé par des conventions, Ruby on Rails accélère le développement en automatisant de nombreuses tâches, de la gestion de base de données aux migrations.
Exemple Pratique : Création d'une Application avec Rails
Ces commandes Rails créent une application simple de gestion de tâches. Rails suit des conventions strictes, simplifiant le processus de développement.
Pourquoi Ruby pour le Back-end ?
4. Choix du Langage : Quand Utiliser Quoi ?
Python : Une Polyvalence Éprouvée
Python excelle dans la simplicité et la polyvalence. Utilisez-le pour :
- Développer des applications web robustes
- Créer des prototypes rapidement avec Django
- Construire des API RESTful grâce à Flask
JavaScript (Node.js) : Pour la Cohérence Front-end/Back-end
Node.js permet l'utilisation de JavaScript côté serveur, créant une expérience de développement cohérente. Choisissez Node.js quand :
- Vous souhaitez partager du code entre le front-end et le back-end
- Vous construisez des applications en temps réel grâce à sa nature asynchrone
Ruby : Élégance avec Ruby on Rails
Ruby on Rails favorise la convention sur la configuration.
Utilisez Ruby on Rails pour :
- Des projets où les conventions accélèrent le développement
- Des applications web interactives avec des fonctionnalités riches
Comment Choisir ?
- Nature du Projet: Pour des projets complexes, Python offre une structure solide avec Django. Pour des projets plus légers et agiles, optez pour Flask.
- Écosystème: Node.js brille dans les environnements nécessitant une manipulation intensive d'événements.
- Préférences de Développeur: La familiarité avec un langage peut être un facteur déterminant.
Chapitre 3 : Frameworks Back-end

1. Django (Python) : Un Monde d'Automatisation
Django, le framework Python, s'appuie sur le principe "Don't Repeat Yourself" (DRY). Explorez son écosystème riche et ses fonctionnalités clés :
ORM (Object-Relational Mapping)
Simplifiez l'interaction avec la base de données.
Admin Panel Automatique
Générez automatiquement une interface d'administration d'administration.
Exemple Pratique : Création d'une Application avec Django
- Installation d'Express.js
- Création d'une Application Express
- Lancement de l'Application
- Accès à l'API : http://localhost:3000/hello

Pourquoi Django ?
- Productivité : Automatise de nombreuses tâches, accélérant le développement.
- Sécurité : Intègre des mécanismes de sécurité par défaut.
2. Ruby on Rails (Ruby) : Convention pour l'Innovation
Ruby on Rails, souvent appelé Rails, est un framework qui privilégie la convention sur la configuration. Explorez ses fonctionnalités clés :
Pourquoi Ruby on Rails ?
- Rapidité de Développement : Génération automatique de code pour accélérer le processus.
- Convention sur Configuration : Diminue les choix à prendre, facilitant la collaboration.
- Écosystème Ruby : Bénéficie de la richesse de la communauté Ruby.
- Prochain chapitre : Gestion de Base de Données, où nous explorerons SQL vs NoSQL et l'utilisation de MongoDB.
Chapitre 4 : Gestion de Base de Données

1. SQL vs NoSQL : Choisir le Système de Gestion de Base de Données Adapté
SQL (Base de Données Relationnelle) :
- Structure tabulaire
- Transactions ACID pour la cohérence des données
- Idéal pour des applications nécessitant une structure de données claire et des relations complexes.
NoSQL (Base de Données Non Relationnelle) :
- Schéma flexible
- Évolutivité horizontale pour une gestion de gros volumes de données.
- Convient aux applications nécessitant une évolutivité rapide et des schémas de données variés.
2. MongoDB : Exploration de la Base de Données NoSQL
MongoDB, une base de données NoSQL orientée document, offre une approche flexible pour stocker et interroger des données. Explorez ses caractéristiques principales :
- Documents BSON : Stockage des données sous forme de documents JSON
- Schéma Dynamique : Pas de schéma rigide, permettant une évolution facile des données.
- Requêtes Puissantes : Utilisation du langage de requête MongoDB.
Pourquoi MongoDB ?
- Flexibilité : Convient aux projets avec des schémas de données évolutifs.
- Évolutivité Horizontale : Gestion efficace de grandes quantités de données.
- Facilité d'Utilisation : Utilisation de JSON simplifiant l'intégration avec les applications.
Chapitre 5 : Création d'une API RESTful

Concepts de Base des APIs : un monde de l'Interactivité
Les APIs RESTful (Representational State Transfer) sont un paradigme de conception pour la création d'interfaces applicatives. Fondées sur les principes d'HTTP, elles permettent une communication efficace entre différentes parties d'une application.
- HTTP : Protocole de transfert hypertexte utilisé pour la communication web.
- Verbes HTTP : Actions standardisées (GET, POST, PUT, DELETE) pour interagir avec les ressources.
- Ressources : Entités manipulables par l'API, généralement représentées par des URLs.
Construction d'une API RESTful avec Express.js (Node.js) et MongoDB
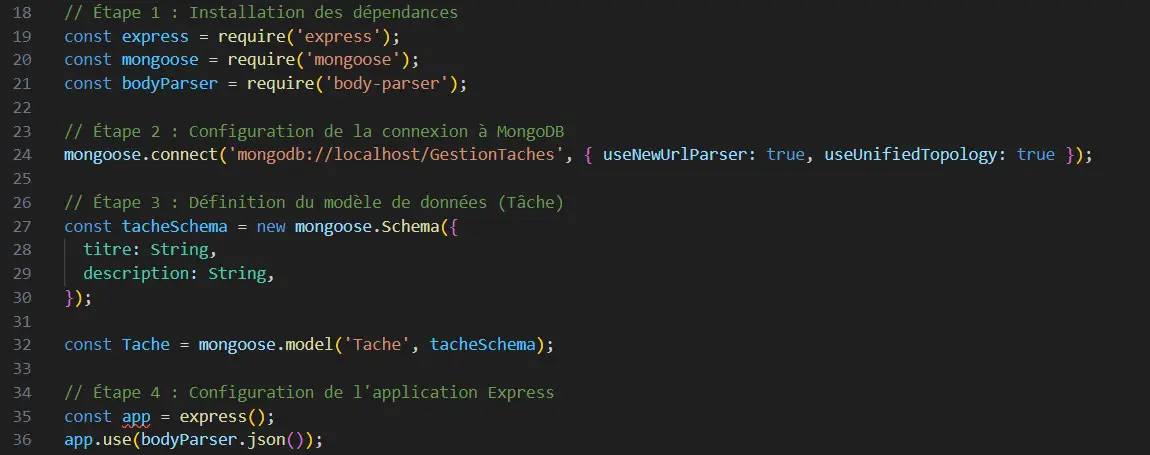
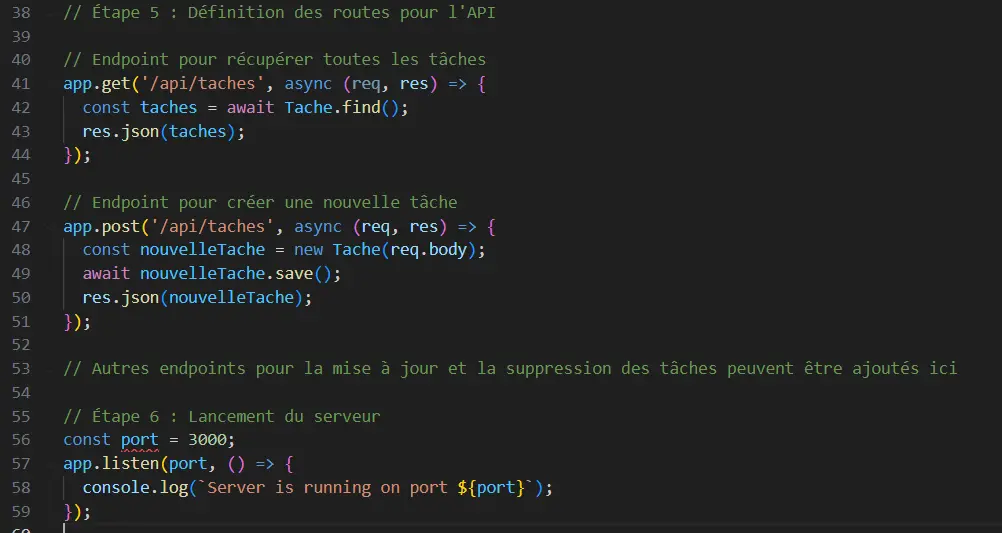
Exemple Pratique : Gestion de Tâches API


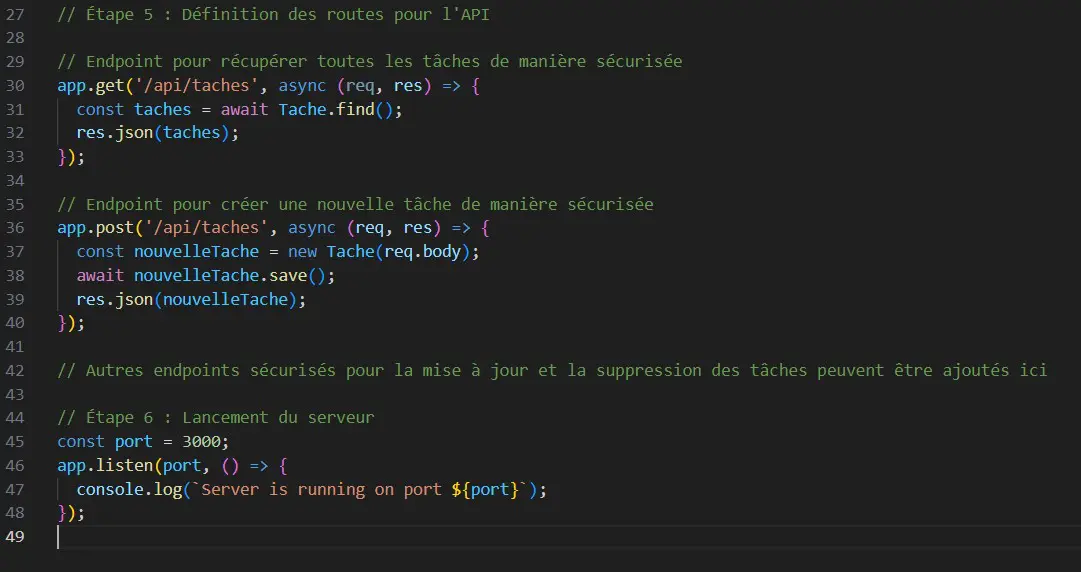
Ceci est un exemple de code, n'oubliez pas de l'adapter en fonction de vos besoins spécifiques. Pour ce code :
Étape 1 : nous installons les dépendances nécessaires (Express.js, mongoose pour MongoDB, et bodyParser pour analyser les requêtes JSON).
Étape 2 : nous configurons la connexion à MongoDB.
Étape 3 : nous définissons le modèle de données pour les tâches.
Étape 4 : nous configurons l'application Express, en utilisant le middleware bodyParser pour analyser les données JSON.
Étape 5 : nous définissons les routes pour l'API, avec des endpoints pour récupérer toutes les tâches et créer une nouvelle tâche.
Étape 6 : nous lançons le serveur sur le port 3000.
Pourquoi une API RESTful ?
- Interactivité : Permet à différentes parties d'un système de communiquer efficacement.
- Standardisation :Utilisation du protocole HTTP pour une intégration simple et cohérente.
- Séparation Front-end/Back-end : Facilite la maintenance et l'évolutivité.
Chapitre 6 : Sécurité Back-end

1. Gestion des Identifiants : Assurer la Sécurité des Utilisateurs
Meilleures Pratiques pour la Gestion des Mots de Passe.
La sécurité des mots de passe est cruciale pour protéger les utilisateurs. Voici quelques meilleures pratiques :


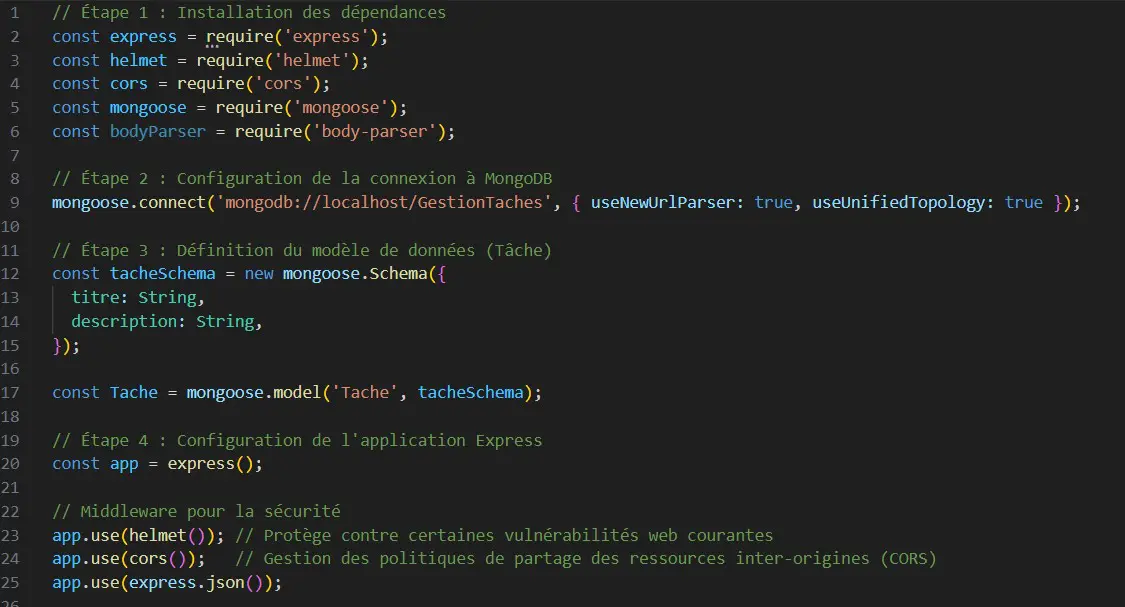
Etape 1 : Importation des modules nécessaires, express est le framework web, helmet ajoute des en-têtes HTTP pour renforcer la sécurité, cors gère les politiques de partage des ressources inter-origines, mongoose est une bibliothèque pour MongoDB, et body-parser est utilisé pour analyser les données JSON dans les requêtes.
Etape 2 : Etablir une connexion à la base de données MongoDB. La chaîne de connexion 'mongodb://localhost/GestionTaches' indique l'URL de la base de données. Les options { useNewUrlParser: true, useUnifiedTopology: true } sont utilisées pour assurer une connexion correcte.
Etape 3 : Définir un modèle de données (schéma) pour les tâches. Le modèle Tache est créé à partir de ce schéma, ce qui permet une interaction structurée avec les données MongoDB.
Etape 4 : Configuration d'une instance de l'application Express, ajout des middlewares helmet et cors pour améliorer la sécurité de l'application.
express.json() permet à l'application de comprendre les données au format JSON envoyées avec les requêtes.
Etape 5 : Définir les routes de l'API. Les endpoints GET /api/taches et POST /api/taches sont sécurisés et permettent respectivement de récupérer toutes les tâches et de créer une nouvelle tâche.
Etape 6 : Enfin, nous spécifions le port sur lequel le serveur va écouter (dans cet exemple, le port 3000) et nous lançons le serveur. La fonction de rappel (() => {...}) affiche un message dans la console lorsque le serveur démarre avec succès.
Pourquoi prioriser la Sécurité ?
- Protection des Utilisateurs : Garantir la confidentialité et l'intégrité des données.
- Confiance de l'Utilisateur : Renforcer la confiance des utilisateurs dans votre application.
- Conformité Légale : Respecter les réglementations en matière de protection des données.
Chapitre 7 : Tests et débogage

Tests Unitaires pour la Robustesse
Les tests unitaires sont essentiels pour garantir la robustesse de votre application. Jest, Mocha, et Chai sont des outils populaires pour écrire et exécuter des tests unitaires en Node.js.
Exemple avec Jest:

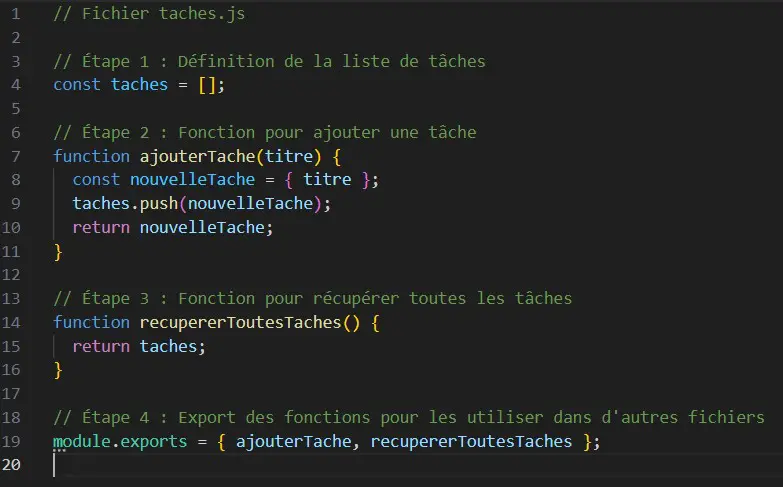
Étape 1 : Nous avons une liste de tâches simple (taches).
Étape 2 : La fonction ajouterTache ajoute une nouvelle tâche à la liste avec le titre fourni et renvoie cette tâche.
Étape 3 : La fonction recupererToutesTaches renvoie toutes les tâches présentes dans la liste.
Étape 4 : Nous exportons les deux fonctions pour les utiliser dans d'autres fichiers, notamment dans nos tests.
Débogage pour une Application Lisse
Le débogage est une compétence cruciale. Utilisez console.log, mais n'hésitez pas à explorer des outils plus avancés comme les débogueurs intégrés à Node.js ou les extensions pour Visual Studio Code.
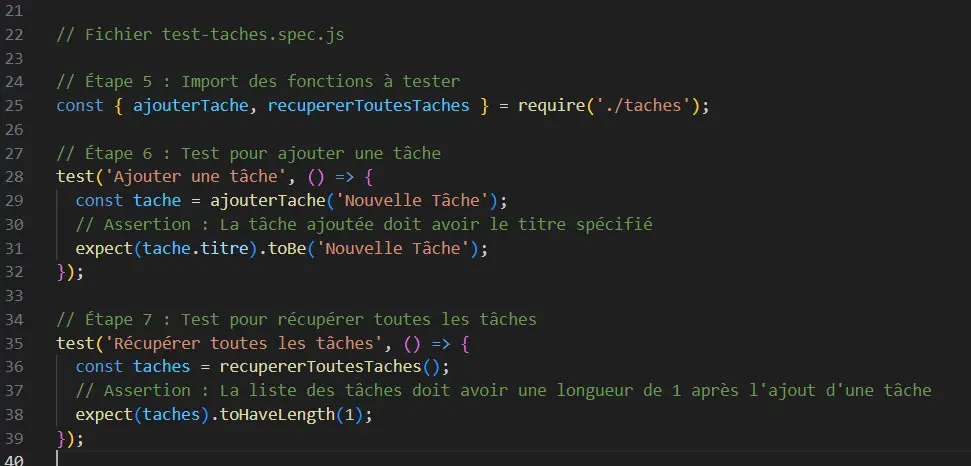
Exemple Pratique : Test Unitaire avec Jest

Étape 5 : Nous importons les fonctions que nous voulons tester depuis le fichier tâches.js.
Étape 6 : Nous écrivons un test pour la fonction ajouterTache, où nous ajoutons une tâche et vérifions si le titre est correct.
Étape 7 : Nous écrivons un test pour la fonction recupererToutesTaches, où nous vérifions si la liste des tâches a la longueur attendue après l'ajout d'une tâche.
Remarque : Ces tests sont simples, juste pour illustrer le concept.
En suivant cette structure, vous pouvez organiser votre code et vos tests de manière claire, facilitant la compréhension, la maintenance et l'extension de votre application back-end.
Pourquoi les Tests et le Débogage sont Cruciaux ?
Fiabilité : Les tests garantissent que votre code fonctionne comme prévu.
Maintenance Facilitée : Les tests simplifient la détection des erreurs lors de l'ajout de nouvelles fonctionnalités.
Gain de Temps : Le débogage efficace permet une résolution rapide des problèmes.
Prochain Chapitre : Déploiement et Gestion des Erreurs, où nous explorerons les meilleures pratiques pour le déploiement d'une application back-end et la gestion des erreurs en production.
Chapitre 8 : Déploiement et Gestion des Erreurs

1. Déploiement en Production pour une Application Stable
Préparation de l'Application pour la Production :
Minification du Code : Utilisez des outils comme Webpack pour réduire la taille des fichiers JavaScript.
Gestion des Environnements : Utilisez des variables d'environnement pour gérer les configurations spécifiques à la production.
2. Choix de l'Hébergement : Options et Considérations
Services d'Hébergement Populaires
AWS (Amazon Web Services) : Évolutif et flexible, avec des services tels que AWS Elastic Beanstalk et AWS Lambda.
Heroku : Facile à utiliser, déploiement rapide avec une intégration continue.
Google Cloud Platform : Offre des solutions complètes pour le déploiement d'applications.
Gestion des Erreurs pour une Expérience Utilisateur Améliorée
Logging et Suivi des Erreurs
Winston (pour Node.js) : Bibliothèque de journalisation pour enregistrer les événements et les erreurs.
Utilisation de Services de Suivi d'Erreurs : Sentry, Rollbar, ou Bugsnag permettent de suivre les erreurs en temps réel.
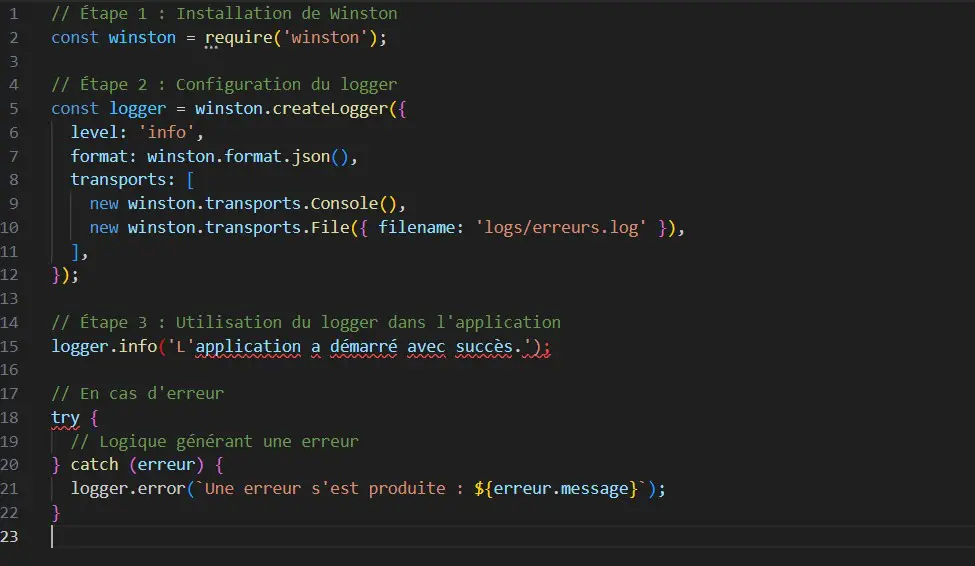
Exemple Pratique : Utilisation de Winston pour le Logging

Étape 1 : Installation de la bibliothèque Winston.
Étape 2 : Configuration d'un logger Winston avec un niveau de journalisation, un format et des transports (sorties). Dans cet exemple, nous utilisons la console et un fichier pour stocker les erreurs.
Étape 3 : Utilisation du logger dans l'application, par exemple, pour signaler le succès du démarrage et pour enregistrer les erreurs.
Chapitre 9 : Conclusion et Perspectives d'Avenir

Récapitulatif des Points Clés
Développement Back-End : Nous avons exploré les fondamentaux du développement back-end, y compris les serveurs, les bases de données et la logique métier.
Express.js : Nous avons couvert le framework populaire Express.js pour la création d'applications back-end en Node.js.
Base de Données : La gestion des données avec MongoDB a été abordée, ainsi que des concepts clés comme les schémas et les opérations CRUD.
Sécurité : Nous avons discuté des bonnes pratiques de sécurité, de la gestion des autorisations, de la cryptographie et de la protection contre les menaces courantes.
Perspectives d'Avenir en Programmation Back-End
Serverless : L'adoption croissante de l'informatique sans serveur pour la gestion simplifiée de l'infrastructure.
Intelligence Artificielle (IA) : L'intégration de l'IA dans les applications back-end pour des fonctionnalités plus avancées.
Blockchain : L'utilisation de la technologie de la blockchain pour des applications sécurisées et transparentes.
Microservices : La transition vers des architectures basées sur des microservices pour une évolutivité et une maintenance améliorées.
Conclusion
Le développement back-end est une composante essentielle de la création d'applications web robustes et sécurisées. En comprenant les concepts fondamentaux, en utilisant des frameworks tels qu'Express.js, en intégrant des bases de données efficacement, et en mettant en œuvre des pratiques de sécurité avancées, vous êtes bien équipé pour construire des solutions back-end de haute qualité.
Poursuite de l'Apprentissage
La programmation back-end est un domaine vaste et en constante évolution. Continuez à explorer de nouvelles technologies, à participer à des projets open source, et à rester informé sur les dernières tendances. Continuez à apprendre, à coder et à contribuer à la communauté du développement logiciel.
Bon codage !
03 Janvier 2024 - Equipe Pythagore
Autres articles Similaires

Guide Complet pour une Transformation Technologique Réussie
Découvrez les secrets de la réussite dans l'industrie du voyage et de l'hôtellerie grâce à notre guide exclusif, dévoilant des stratégies pratiques et des conseils incontournables pour une transformation technologique qui propulsera votre entreprise vers de nouveaux sommets. Plongez dans l'avenir de l'hospitalité avec notre dernier blog, révélant des conseils inédits pour une transformation technologique réussie dans l'industrie hôtelière et touristique, où l'innovation redéfinit l'expérience client. 10
02 Janvier 2024 - Equipe Pythagore

Votre Guide Complet de Programmation Front-End
Découvrez l'art de la création visuelle et interactive avec notre Guide Complet de Programmation Front-End. Des fondements du HTML et CSS aux technologies les plus avancées, plongez dans l'univers captivant du développement web et transformez votre vision en réalité virtuelle.. 8
02 Janvier 2024 - Equipe Pythagore

Faciliter la Transition vers un Nouveau PMS : Guide Pratique
La transition vers une nouvelle approche nécessite une stratégie bien réfléchie et une planification méticuleuse. Les avantages potentiels, tels que l'amélioration de l'efficacité opérationnelle, justifient pleinement les efforts investis. 7
28 Décembre 2023 - Equipe Pythagore